wordpress在线编辑文章时间稍长,系统会自动保存临时文件造成数据库数据增加;同时还要求写作人员会html语法进行文章排版。typora使用mkdown标记语言编辑文章,让写作人员用纯文本格式编写文档,只需非常简单的几个标记即可进行常规排版,然后转换成有效的HTML文档。使用typora离线编辑文章,完成后转换HTML源码在wodpresss发布非常方便。
typora+七牛图床进行图文编辑
利用typora自带的picgo-core(command line)功能,再加上七牛图床,可将离线编辑的本地图片发布到wordpress时,自动换成成图片的外链路径而无需手动更换,使编辑变得方便且高效。
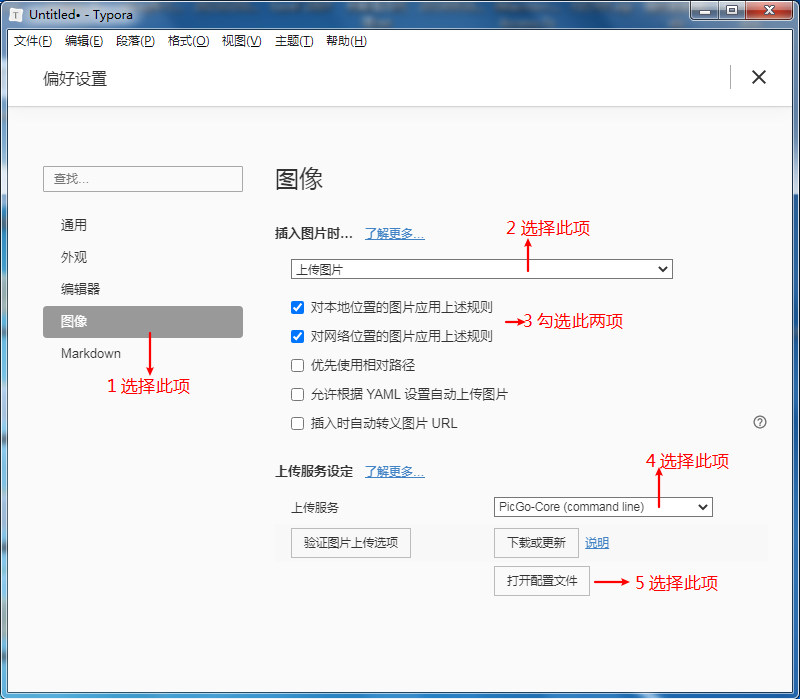
在七牛完成创建空间(注意未备案域名只有一个月有效期),记录好自己的空间名称、域名、 AccessKey、SecretKey,打开typora点击文件→偏好设置,按下图选择

typora上传图片设置
编辑配置文件,如下将七牛中自己空间名称、域或、AccessKey、SecretKey改为对应项目
{
"picBed": {
"current": "qiniu",
"qiniu": {
"accessKey": "uUe8B_GK_Bl8ZsvMyvTuDITiNP-j1NCUf0f1PXxa", //自己的AccessKey
"secretKey": "ETvlu3lqRcDgLmgeZgeszAdXZj3jNAVgG4WJlaWK", //SecretKey
"bucket": "kongj", // 自己的空间名称
"url": "http://dns.buyors.com", // 自己的域名
"area": "z0", // 存储区域编号简称
"options": "", // 网址后缀,比如?imgslim
"path": "typora_img/" // 自定义存储路径,比如 img/,这里是因为七牛云存储不支持文件夹,只能使用这种名称中包含路径分割的形式来定义虚拟文件夹分区
}
},
"picgoPlugins": {}
}
typora编辑完成的文章发布到wordpress中
在typora中编辑完成好文章后,点击文件→导出→HTML(without styles),将导出的html文件用文本编辑器打开,复制<body>标签之间的内容,然后在wordpress中以源码形式写文章,粘贴刚复制的内容,即可保持typora编辑的排版原貌。